Div Table - Using Div Tags to Build HTML Tables
 Our online table generator can create and style div tables easily, with just a couple of clicks.
Our online table generator can create and style div tables easily, with just a couple of clicks.
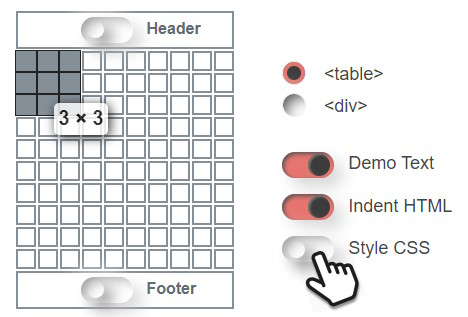
Switch to use <div> tags instead of <table> tags, then select the size of the table on the grid. Activate header and footer if you need them. Take the generated HTML code and use in your project. Make sure to include the CSS styles below in your project, otherwise the structured <div> tags will not behave like table rows and cells.
What Are Div Tags?
A <div> (division) block element defines a container in the document, mainly to layout sections in the design. Its content is wrapped between the <div> opening and </div> closing tags.
<div style="background:LightGray;width:200px; padding:10px;height:120px;"> <div style="padding:5px;background:linen;"> Header </div> <div class="brick" style="float:left; padding:20px 5px;margin:0 8px 8px 0px;"> Sidebar </div> Article </div>
Webpage layout with div sections
Div Table CSS Styles
Don't forget to include the CSS styles that make the <div> tags render like table cells.
If you don't include the CSS or the class names don't match then the div blocks will be stacked on top of each other.
.divTableRow { display: table-row; }
.divTableHeading { background-color: #EEE; display: table-header-group; }
.divTableCell,.divTableHead { border: 1px solid #999999; display: table-cell; padding: 3px 10px; }
.divTableHeading { background-color: #EEE; display: table-header-group; font-weight: bold; }
.divTableHead { background-color: rgba(0,0,0,0.1); font-weight: bold; }
.divTableFoot { background-color: #EEE; display: table-footer-group; font-weight: bold; }
.divTableBody { display: table-row-group; }
<div class="divTable"> <div class="divTableHeading"> <div class="divTableRow"> <div class="divTableHead">Head1</div> <div class="divTableHead">Head2</div> </div> </div> <div class="divTableBody"> <div class="divTableRow"> <div class="divTableCell">AA</div> <div class="divTableCell">BB</div> </div> <div class="divTableRow"> <div class="divTableCell">CC</div> <div class="divTableCell">DD</div> </div> </div> <div class="divTableFoot tableFootStyle"> <div class="divTableRow"> <div class="divTableCell">Foot1</div> <div class="divTableCell">Foot2</div> </div> </div> </div>
Minimalist CSS For Just The Structure
It's advised to start with the CSS styles at the beginning of this page. Below you can find the bare minimum code required to make divs behave like tables.
This style is responsible for just the structure, it doesn't even draw borders or highlight header and footer.
.divTableRow { display: table-row; }
.divTableHeading { display: table-header-group; }
.divTableCell, .divTableHead { display: table-cell; }
.divTableHeading { display: table-header-group; }
.divTableFoot { display: table-footer-group; }
.divTableBody { display: table-row-group; }
Styling Div Tables
Styling div tables is very similar to styling HTML tables. The good news is that we can automate the process with they help of the online div table generator. Switch to div tags, activate the styler, select a template to start with and adjust the settings according to your needs.

Activate the Online Table Styler in the Table Generator.
div.blueDemoTable{border:1px solid #1C6EA4;background-color:#EEEEEE;
width:230px;text-align:left;border-collapse:collapse} .divTable.blueDemoTable .divTableCell,.divTable.blueDemoTable .divTableHead{
border:1px solid #AAAAAA;padding:3px 2px} .divTable.blueDemoTable .divTableBody .divTableCell{font-size:13px} .divTable.blueDemoTable .divTableRow:nth-child(even){background:#D0E4F5} .divTable.blueDemoTable .divTableHeading{background:#1C6EA4;
background:linear-gradient(to bottom,#5592bb 0%,#327cad 66%,#1C6EA4 100%);
border-bottom:2px solid #444444} .divTable.blueDemoTable .divTableHeading .divTableHead{font-size:15px;
font-weight:bold;color:#FFFFFF;text-align:center;border-left:2px solid #D0E4F5} .divTable.blueDemoTable .divTableHeading .divTableHead:first-child{
border-left:none} .blueDemoTable .tableFootStyle{font-size:14px;font-weight:bold;color:#FFFFFF;
background:#D0E4F5;border-top:2px solid #444444} .blueDemoTable .tableFootStyle{font-size:14px;color:#000;text-align:center} .blueDemoTable .tableFootStyle .links{text-align:right} .blueDemoTable .tableFootStyle .links a{display:inline-block;background:#1C6EA4;
color:#FFFFFF;padding:2px 8px;border-radius:5px} .blueDemoTable.outerTableFooter{border-top:none} .blueDemoTable.outerTableFooter .tableFootStyle{padding:3px 5px}
Besides the table styler CSS make sure to include the CSS code responsible for making the div tags behave like table elements, presented under a previous subheading.
Div Table Generator
The tool below works similar to the original div table generator at DivTable.com. All you have to do is select the size of the table and grab the generated code.
By default the generator works with table tags, you have to switch to <div> for to work with div tags.
